Last month, I continued writing about building a Resource Allocation system — an online scheduling application for web development groups — with a GraphQL server in Laravel.
A lot has happened since then. For one thing, a separate project which involved putting a bunch of WordPress posts and document references behind a GraphQL server came my way, and that was a reason to do a deeper dive into the WPGraphQL plugin, and how to use it with Custom Posts and Advanced Custom Fields.
For another, I came across the HandsOnTable library, which made it easy to duplicate the spreadsheet experience of entering allocation data for the several resources assigned to a project.
Some experience with both of these tools, and the ease of creating custom post types and custom fields for my data models made it easy to start prototyping pieces of my resource allocation application in a WordPress environment. Also, mocking up a project using HandsOnTable made me realize that there was little additional interactive UI necessary to realize the project, and that this might not be the best project with which to stretch my ReactJS skills.
To recap where this project is going: I’m working to replace a spreadsheet that is used for planning weekly allocations of person-hours to projects. Our web development group has been tracking about 50 projects and about 25 “resources” on our current spreadsheet.
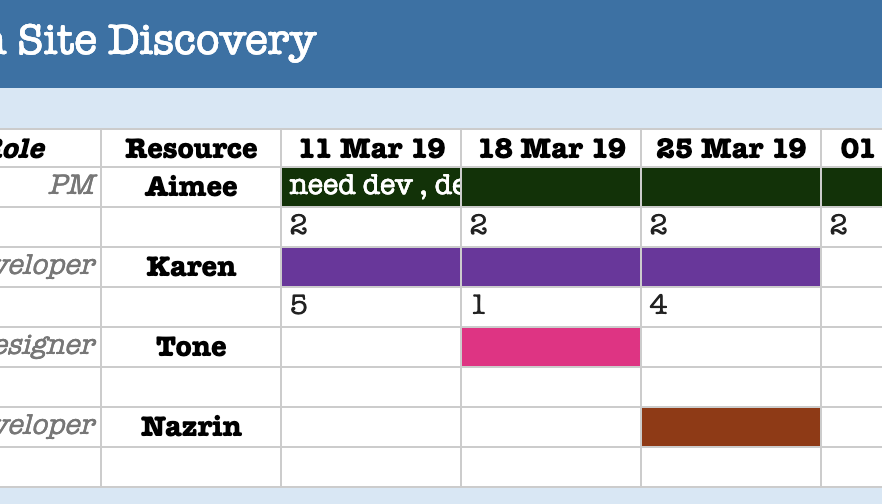
Resources are people, of course, but sometimes one person has more than one “role”. We track those roles separately, but we need to account for the fact that those person-role resources are the same person, and the person can’t be double scheduled.
Our practice is to allocate people in integer hours per week to projects, support activities, training and time-away, and make sure that people also have time in their week for meetings, collaboration and other non-project activities. That is enough granularity to satisfy the project managers without micromanaging the developers, designers and other creatives, and leaving flexibility for support interruptions or opportunities.
Data models
In the WordPress implementation, projects have a title and a multiple valued relationship field filtered to resources. Resources have a title containing a name and role, and separate text fields for the person’s name and role. This makes it easy to add a specific person-role to projects, but makes organizing data separately by name and role when necessary. Resources also contain a background color and a text color, so we can create distinctive text cells to identify each distinct resource. Projects and resources can be easily entered and edited using the WordPress admin interface.
The other major data item is an allocation, consisting of a project id, a resource id, a date representing the week in which time being allocated, the number of hours allocated, and a text note.
I wanted to use the three fields project_id, resource_id and date as a key, to easily assure that there would be at only one record representing a specific allocation. Therefore I implemented allocations as a custom table in the WordPress database. I initially didn’t know how to create the GraphQL queries and mutations for the custom table, and so started out with direct database queries to read, create, update and delete allocations.
Collections
Things started to come together more quickly now. I entered a few projects, roles using the WordPress admin interface, and hand-entered a few allocations into the database. The WPGraphQL plugin provides a server-side function, naturally called graphql(), which takes a GraphQL query and returns PHP arrays containing the requested data. Now, I needed to organize that data and create markup for the frontend and data tables to pass to HandsOnTable.
To make this task easier, I installed the tightenco/collect library via Composer. Collect is an implementation of the Laravel Collections library without dependence on Laravel’s \Illuminate\Support. Using the Collections library can make working with complex nested arrays in PHP a pleasure instead of a chore. (See Adam Wathan’s excellent course, Refactoring to Collections.)
Getting to First Light
At this point, I had the major software components I needed to gather, but there was a bunch of business logic to write and several connections yet to be made between the WordPress backend and the JavaScript in the browser. I’ll discuss those in the next post.