I recently came upon some code that I wrote about ten years ago. Back then, I was helping to set up a church hall for a Bingo game, and realized that they didn’t have one of those big display boards with lights and switches to let people know what numbers had already been called. There was a television monitor on the wall which I could connect a laptop to, so I quickly wrote a simple Bingo display that worked pretty well.

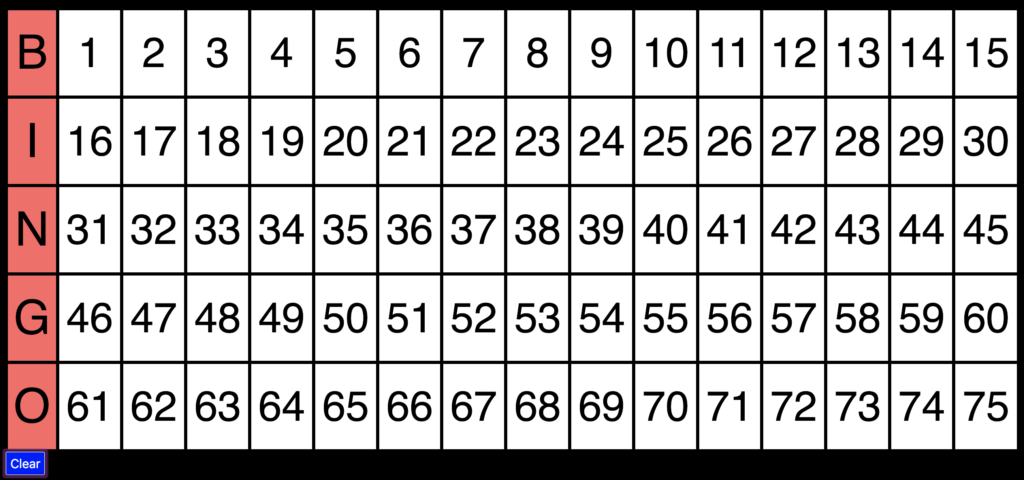
Clicking the numbers would change the background color… the background of the most recently called number is set to green, and the other called numbers have a yellow background.
That was then…
With a button to clear the screen, the logic was written in jQuery 1.3 with a couple of click handlers.
$("#clear").click(function(event){
$(".cell").removeClass("lastcalled").removeClass("called");
});
$(".cell").click(function(event){
if ($(this).hasClass("called")) {
$(this).removeClass("called lastcalled");
} else {
$(".cell").removeClass("lastcalled");
$(this).addClass("lastcalled").addClass("called");
}
});… and this is now
Inspired by the Syntax.fm podcast Is jQuery Dead (episode 39) and Wes Bos’s Javascript 30 course, I took a look at rewriting the logic for the display without using jQuery.
Here is my new code:
document.querySelector("#clear")
.addEventListener("click", event => {
if (confirm("Clear Board. Are you sure?")) {
document.querySelectorAll(".cell")
.forEach(element => element.classList.remove("lastcalled","called"));
}
});
document.querySelectorAll(".cell")
.forEach(element => {
element.addEventListener("click", event => {
if (event.target.classList.contains("called")) {
event.target.classList.remove("called", "lastcalled");
} else {
document.querySelectorAll(".cell")
.forEach(element => element.classList.remove("lastcalled"));
event.target.classList.add("called", "lastcalled");
}
});
});Pros and cons
Even allowing that I’ve added a confirm before clearing the board, the new version is certainly more verbose because of the longer method names and explicit iteration. On the other hand, it’s pretty straightforward, and I’m no longer loading the jQuery library. That may not matter much in this simple application, but it’s handy to know how to accomplish these tasks in modern JavaScript without having to rely on jQuery.
You can download a copy of my Bingo display from GitHub at richmarisa/bingo-display.


Just what we needed for our Bingo nights at the FOE.
We are using it on 3 monitors !
Thank you
Eric Crookston (Karaoke Host)
AERIE #4508